SimpleNext.js
Use Quill as a rich text editor in next.js
If you need to integrate a rich text editor in you next.js app, multiple options available, from building it from the ground up using draft.js to the simplistic option like react-simple-wysiwyg . One of the better options, which offers flexibility, simplicity to use and rich features is certainly Quill.
Install Quill
We will use the react-quill package :
npm install react-quill
import the css of react-quill in _app.js
import 'react-quill/dist/quill.snow.css'
Dynamically import Quill
we import react-quill dynamically, to avoid including it in server-side and we will render a loading state while the dynamic component is being loaded.
const QuillNoSSRWrapper = dynamic(import('react-quill'), {
ssr: false,
loading: () => <p>Loading ...</p>,
})
we return the component in our page :
export default function Home() {
return <QuillNoSSRWrapper theme="snow" />
}
That is enough to have the most basic version of quill up and running, but it does offer minimalistic features.
Adding features to Quill
We can configure Quill to offer other features such as integrating videos, images,…
Here is the code of our page :
import dynamic from 'next/dynamic'
const QuillNoSSRWrapper = dynamic(import('react-quill'), {
ssr: false,
loading: () => <p>Loading ...</p>,
})
const modules = {
toolbar: [
[{ header: '1' }, { header: '2' }, { font: [] }],
[{ size: [] }],
['bold', 'italic', 'underline', 'strike', 'blockquote'],
[
{ list: 'ordered' },
{ list: 'bullet' },
{ indent: '-1' },
{ indent: '+1' },
],
['link', 'image', 'video'],
['clean'],
],
clipboard: {
// toggle to add extra line breaks when pasting HTML:
matchVisual: false,
},
}
/*
* Quill editor formats
* See https://quilljs.com/docs/formats/
*/
const formats = [
'header',
'font',
'size',
'bold',
'italic',
'underline',
'strike',
'blockquote',
'list',
'bullet',
'indent',
'link',
'image',
'video',
]
export default function Home() {
return <QuillNoSSRWrapper modules={modules} formats={formats} theme="snow" />
}
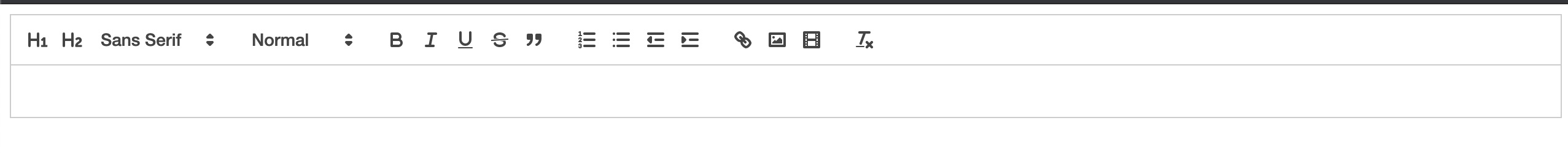
Here we configured the toolbar module with the features we want:
https://quilljs.com/docs/modules/toolbar/
and the formats :
https://quilljs.com/docs/formats/
we also disabled visual match for the clipboard.
Conclusion
You are ready now to use Quill, using onChange, value , placeholder props for example. Update : You will find a more in depth article here.