SimpleNext.js
How to customize Ant design theme for Next.js
antdesign is one of the most used library components for React apps. By using less, it can be customized to suit your design needs. But customizing it for Next.js apps is not straightforward, this is why we made this tutorial.
Create your antd app (if not already)
You can check this article on how to create an app using antd. the result should look like this :

Install next-plugin-antd-less
the customization guide that you will find in the official site of ant design won't work. this simplest way to customize antdesign in Next.js apps is to install next-plugin-antd-less :
yarn add next-plugin-antd-less
#OR
npm install next-plugin-antd-less
Modify next.config.js
// next.config.js
const withAntdLess = require('next-plugin-antd-less');
module.exports = withAntdLess({
// optional
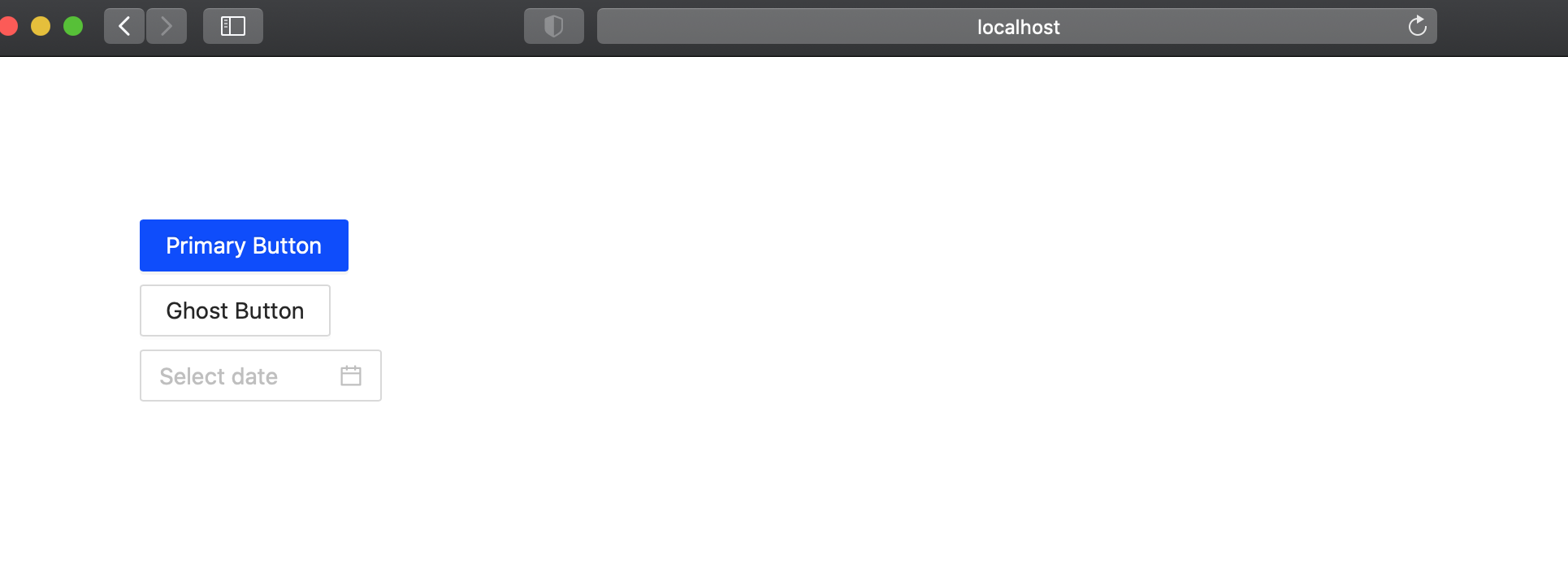
modifyVars: { '@primary-color': '#04f' },
// optional
lessVarsFilePath: './src/styles/variables.less',
// optional
lessVarsFilePathAppendToEndOfContent: false,
// optional https://github.com/webpack-contrib/css-loader#object
cssLoaderOptions: {},
// Other Config Here...
webpack(config) {
return config;
},
// ONLY for Next.js 10, if you use Next.js 11, delete this block
future: {
webpack5: true,
},
});
add .babelrc.js
// .babelrc.js
module.exports = {
presets: [['next/babel']],
plugins: [['import', { libraryName: 'antd', style: true }]],
};
add babel.config.js :
module.exports = function (api) {
api.cache(true);
return {
presets: [['next/babel']],
plugins: [
['import', { libraryName: 'antd', style: true }],
[
'module-resolver',
{
alias: {
'@': './src',
},
},
],
],
};
};
It is possible that some packages need to be installed like when you run npm run build like rc-pagination, rc-notification, ... Install them or use this package.json file for reference :
{
"name": "nextjs-with-ant",
"version": "1.0.0",
"main": "index.js",
"repository": "https://github.com/thobn24h/nextjs-with-ant.git",
"author": "Bùi Ngọc Thơ <thobn24h@gmail.com>",
"license": "MIT",
"dependencies": {
"@ant-design/icons": "^4.6.2",
"antd": "^4.16.3",
"autoprefixer": "^10.2.6",
"axios": "^0.21.0",
"classnames": "^2.3.1",
"css-loader": "^5.2.6",
"next": "11.0.0",
"next-plugin-antd-less": "^1.3.0",
"normalize.css": "^8.0.1",
"rc-field-form": "^1.21.1",
"rc-notification": "^4.5.7",
"rc-pagination": "^3.1.7",
"rc-picker": "^2.5.13",
"rc-util": "^5.13.1",
"react": "17.0.2",
"react-dom": "17.0.2",
"react-helmet-async": "^1.0.9",
"react-icons": "^4.1.0",
"react-use": "^17.2.4"
},
"devDependencies": {
"@commitlint/config-conventional": "^12.1.4",
"@types/classnames": "^2.3.1",
"@types/eslint": "^7.2.13",
"@types/eslint-plugin-prettier": "^3.1.0",
"@types/node": "^15.12.2",
"@types/prettier": "^2.3.0",
"@types/react": "^17.0.11",
"@typescript-eslint/eslint-plugin": "^4.27.0",
"@typescript-eslint/parser": "^4.27.0",
"babel-plugin-import": "^1.13.3",
"babel-plugin-module-resolver": "^4.0.0",
"commitlint": "^12.1.4",
"eslint": "^7.28.0",
"eslint-config-airbnb": "18.2.1",
"eslint-config-airbnb-base": "^14.2.1",
"eslint-config-airbnb-typescript": "^12.0.0",
"eslint-config-next": "^11.0.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-import": "^2.23.4",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^3.4.0",
"eslint-plugin-react": "^7.24.0",
"eslint-plugin-react-hooks": "^4.2.0",
"husky": "^6.0.0",
"lint-staged": "^11.0.0",
"prettier": "^2.3.1",
"pretty-quick": "^3.1.0",
"typescript": "^4.3.2"
},
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}
Customize antd by modifying less variables
in our next.config.js file, we modified the primary color :
modifyVars: { '@primary-color': '#04f' },
we can modify font size instead :
modifyVars: { '@font-size-base': '18px'},
 you can find all the variables you can modify and customize here
you can find all the variables you can modify and customize here